WebEdit: Use Text Expansion & Integrate Code Snippets Into Notepad++
Notepad++ is a light-weight, yet powerful application development IDE that supports a great number of native and third-party plugins to speed up the application development process. If you are a web developer, and looking for a way to create text expansion functions and code templates in order to quickly use them in code files, WebEdit is just what you probably need. It’s small Notepad++ extension that includes all commonly used code templates with an option to create new code templates and edit existing ones. The extension is highly customizable in terms of configuring the code completion and template settings; it saves the settings and code templates in a ‘WebEdit.ini’ file, allowing you to share it with other Notepad++ users. Unlike other code completion and template collection managers, it has the ability to send the code templates to Notepad++ toolbar, so that you can write specified code template with a click.
The extension integrates a highly-configurable code template collection into Notepad++. You can create a menu command to paste text and assign commands to hotkey combination to quickly use them in code files. The code completion function is triggered by Alt+Enter hotkey, all you need is to type the tag or abbreviation and then press Alt+Enter, it will automatically replace the tag with corresponding block of text.
You can download and install the plugin from native Plugin Manager. Just open Plugin Manager, and scroll down to find WebEdit. Now enable it and then click Install to begin installation process. However, if it fails to download the plugin files, you can download the package (link given at the bottom of the post), unzip it, and copy WebEditU.dll to C:\Program Files\Notepad++\plugins folder. Now launch Notepad++ to access the WebEdit menu from Plugins. It comes with a total of 20 code templates. You can edit these templates and add up to 30 most frequently used code templates of your choice.

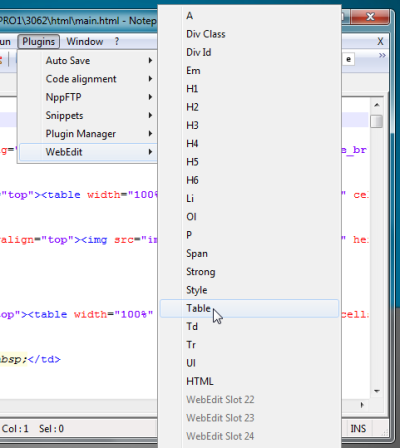
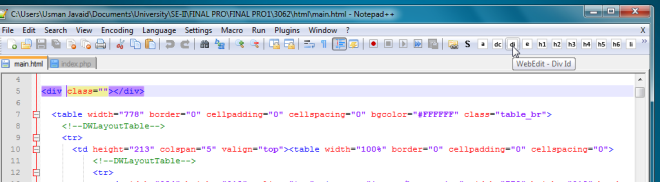
Since it integrates code templates into Notepad++, you can access them from toolbar. Just click the code template you want to use in the code file, and it will auto-type the code at current location.

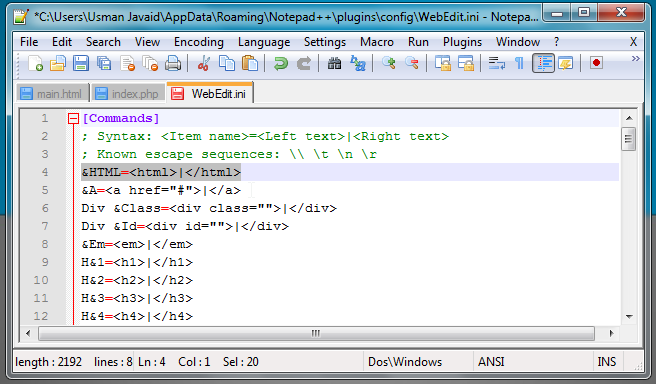
In order to create a new code snippet and add it to toolbar, select Edit from WebEdit menu. This will open WebEdit.ini file, from where you can add new code snippets, modify existing ones, specify bitmaps for newly added snippets for sending them to toolbar, and view & create code completion functions. The syntax for each type of function is defined in the config file. You need to write code template and code completion function according to defined syntax. For example, if you want to add code template for <HTML> </HTML>, enter following function in first section
&HTML=<html>|</html>

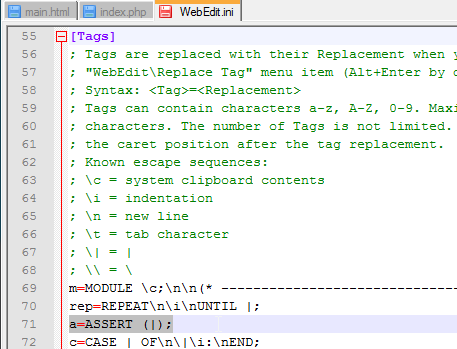
You will find Tags section at the bottom of the configuration file. It shows the syntax for creating new code completion function. To add a new code completion function, enter the tag/abbreviation followed by equal to sign (=), and then enter the text which will replace the tag/abbreviation.

After making required changes to config file, save the file, and then choose Load Config option from Plugins –>WebEdit menu. Now, enter the abbreviation, and then press Alt+Enter to replace it with corresponding block of text.
WebEdit supports both Unicode and ASCII editions. Testing was carried out on Notepad++ 5.9.3

Where i must place source folder?
Zen coding for Notepad++ is better 🙂