Extract, Pick Colors And Copy Color Codes With Instant Color Picker
When it comes to creating professional graphic designs, showing what the client really wants is not only difficult but hard to imagine in the first place. Picking up colors from defined range of shades gets mind numbing when you’re working on initial prototype which must contain all the required color shades and effects. If you’re having a hard time picking up colors and shades that suit your designing project, Instant Color Picker is what you probably need. As name suggests, it’s a color picker, having unique shade extraction tools to help you find the exact color shade you’re looking for. Since the application was particularly written for graphic designers, it contains 6 different color picking tools to find & extract color shades and paste color codes in graphics editing suites, such as, Abode Photoshop, GIMP, etc.

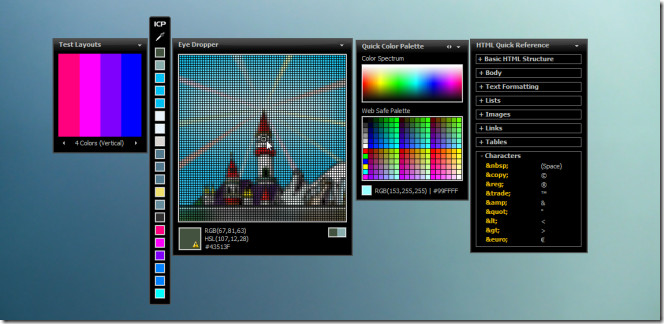
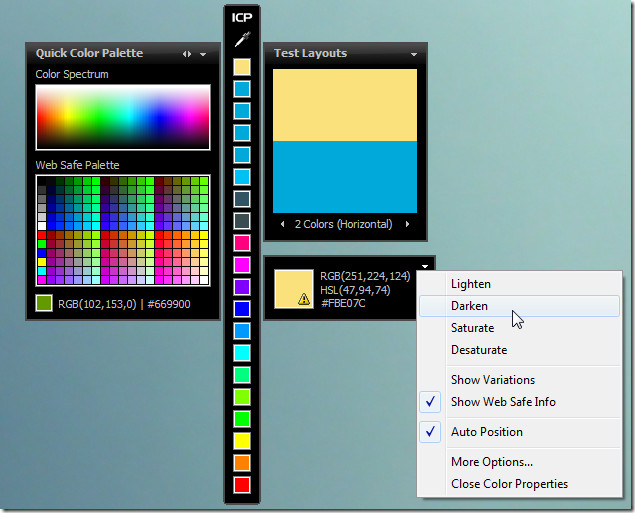
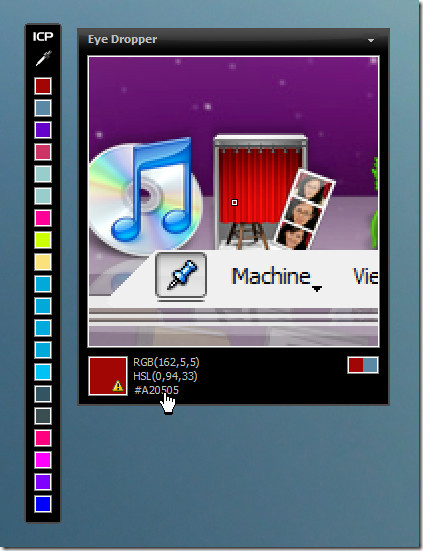
Amongst all the tools that it contains, Eye Dropper comes extremely useful when you want to get color off the screen and save the color code to use it in other graphic applications. The Eye Dropper lets you surf through any part of the screen to look for different colors and shades. Unlike other color picking apps, the Eye Dropper allows you to zoom up to 8x while you can get 3×3 and 5×5 pixel average. Another worthwhile tool is Color Tester, which enables graphic designers to test different color shades combinations to check whether they’d look good together or not. Color Tester helps not only in testing color combinations but also lets you create a blend of different colors in order to check them at any part of your design.
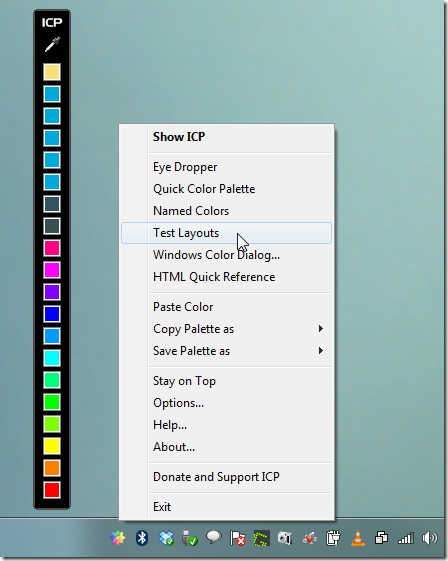
When you launch the application, ICP (Instant Color Picker) main color picking tool will appear on the screen. You can however open all the provided color picking tools alongside the main ICP tool pane from system tray icon.

With each color extraction tool, it offers a bunch of color picking options which are accessible from within the tool pane.

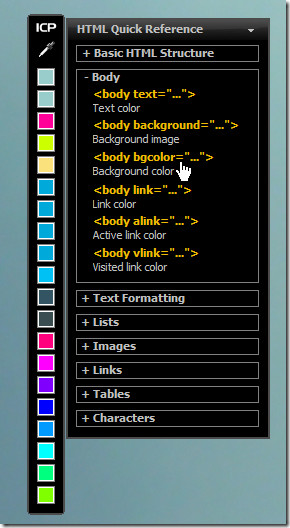
The HTML Quick Reference tool lets you view and copy basic HTML structure for adding code structure at different part of HTML page. You can for instance quickly lookup for active link code, click it to copy the structure and paste it in your web development IDE.

Similarly, you can use Eye Dropper to pick color from opened image or any part of the screen by just hovering your mouse over it. To begin, click inside the Eye Dropper main window and move your mouse at desired place on the screen to capture the color. If you’re intending to use the color in your CSS stylesheet, click the color code to copy it to Windows clipboard.

Instant Color Picker is by far the most advance tool to capture, extract and pick colors. With simple copy-paste options and HTML reference tool, it would make HTML page designing a lot easier.

simple and easy, thanks
For me ColorUtility is ideal – nice look, simple and easy to use.
Website: http://www.xylemstudios.com/products/colorutility.php