View Table Of Contents For HTML Elements On A Website In Chrome
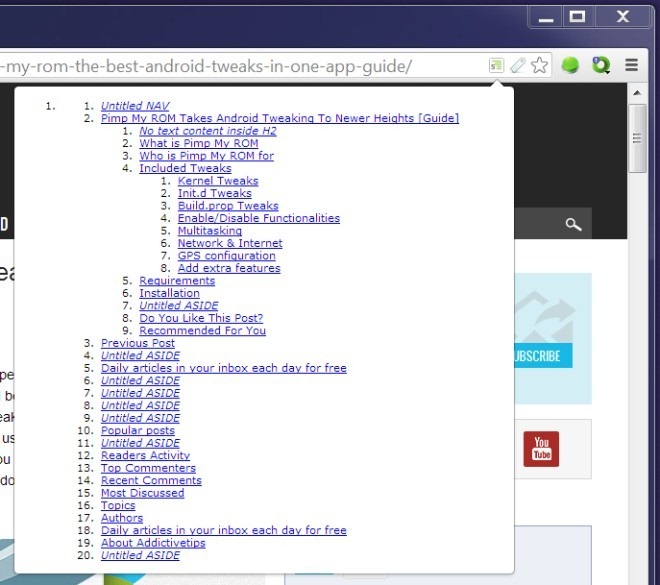
Sophisticated web development programs help write code easily than if you were to do it without them. Not only do they speed work up and help avoid common syntax problems, they’re also a great tool for beginners who might feel overwhelmed with the amount of effort needed to write a simple HTML page. If nothing else, they can help you learn code. The only shortcoming you might experience with a web development program, particularly when you’re using it to learn to code, is how they aren’t equipped to analyze websites in your browser. If your particular area of interest is HTML, then HTML5 Outliner is a great Chrome extension that will help you analyze different HTML elements on a webpage. The extension adds a square icon to the URL bar that, when clicked, opens a table of contents view of all HTML 5 headings and sections. The extension also works for HTML 4 elements.
Items in the table of contents that are displayed are clickable and the extension will scroll to and highlight whichever element you select. The highlight does not always work but the navigation is fully functional.

The extension has its limitations; it will detect all HTML elements on just about any page, but the table of contents itself is a different story. The table relies on the code being written as per proper HTML 5 specifications or sound HTML structuring. If the code does not comply with these, the extension might fail to load a acceptable table of contents.
For example; if you’ve used tables for defining the layout of your page, it is likely you won’t see any table of contents at all. The reason for this is nothing more than poorly written code, since layouts are best defined with CSS and not tables. For now, you will not be able to use the extension on locally saved HTML files owing to a small limitation with the extension and something to do with Chrome permissions.
HTML5 Outliner obviously isn’t for the common user; it’s meant for web developers, both beginners and skilled ones. For beginners, it should prove to be handy while previewing the layout of a site under development. For skilled developers, it’s a quick way of navigating between the elements on a webpage and checking the code behind each.
Install HTML5 Outliner From Chrome Web Store
