WebFonter: Take Fonts From FontShop For A Test Run On Any Website
WebFonter is Chrome extension and a bookmarklet that lets you try out fonts from the FontShop which features a large collection of fonts that you can buy. It does feature free fonts as well though the pickings are smaller. Fonts can cost anywhere between $45 to $2000+. What WebFonter does is that it lets you try out a font on your website much like a try before you buy deal. You can play around with the font, use multiple fonts for different heading styles and body text, and change font attributes like line height and spacing. You can select any font from the FontShop without having to visit the website itself and see how it looks.
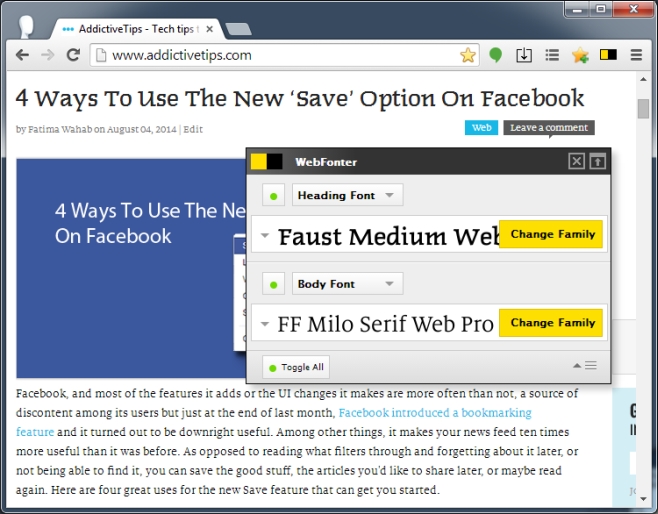
Chrome users get an extension and if you use any other browser, you can use the bookmarklet. Navigate to the website you’re working on. It works for both live websites and locally hosted websites but you will need an internet connection so that the extension can fetch the fonts. Click the extension/bookmarklet and in the window that pops up, select a font and what you want to use it for.
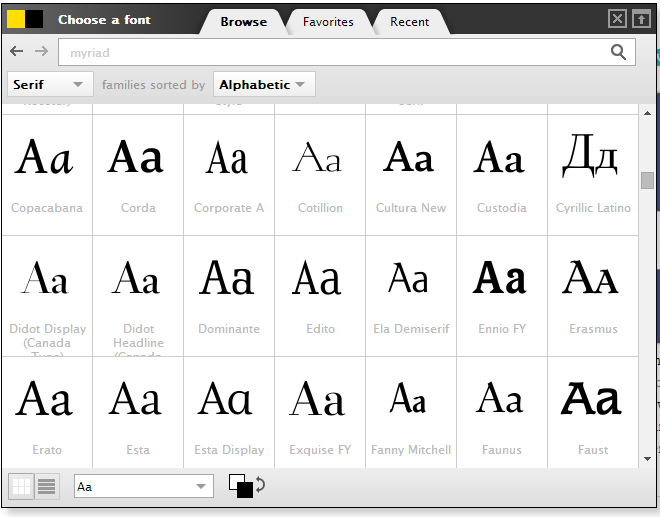
To select a different font, click Change Family and a second window will open that lets you search fonts by type, browse them or search for them by name. Click the font you want to try out, or hold the cursor over it to find similar fonts, view more details for that font (opens a web page), or add it to your favorites. Click a font and it’s selected, the changes to the web page are reflected immediately.
You can minimize both the font selection window and the main WebFonter window by clicking the little upward pointing arrow at the top right. You can hide it by hitting Ctrl+H. Make sure you click the window first or you will end up with your browsing history open in a new tab instead.
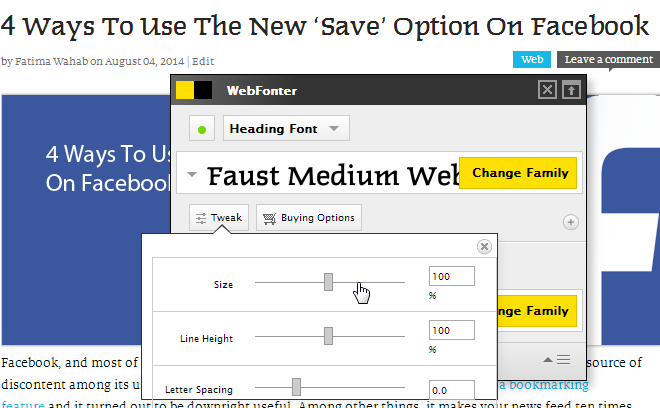
By default, the extension will let you customize the font for H1 heading level and the body text but if you hold the cursor over the first font replacement options, thy expand to reveal a plus button. Click it and select which attribute you want to apply the font to. You will also see a purchase button that allows you to go to FontShop and buy the font. The Tweak button lets you change the size, line height, and spacing of the font.
As a tool, WebFonter is pretty good but it’s restricted to the fonts available on FontShop. I imagine it would be a far more useful tool if you could load fonts downloaded to your drive and test them out like this.
Install WebFonter For Your Browser




Modulates is the video
commerce solution that i hoped was out there.