How To Embed Instagram Videos & Photos On A Website The Official Way
While we have already covered a couple of workarounds for embedding Instagram videos and photos using services like Embed Instagram, the photo sharing network has today rolled out this feature officially to its users. For long, Instagramers have been muttering about the service not letting them embed their content on websites and forums, especially when Twitter and Vine have both had such options available. With the all-new Embed Code feature in Instagram, this all changes the game for the now Facebook-owned service. If you’ve been keeping a tab on social media sides of things, you would likely be aware that Instagram introduced the ability to upload 15-second short videos back in June and within 24 hours of its release, millions of videos were uploaded by the users. In this article, we are going to discuss how to embed Instagram videos and photos on any website.
It should be noted that the embedding feature has only been made available for the web interface, and you won’t be able to get the embed code from the Android and iOS apps for now. To use this feature, you’ll need to find the image or video that you want to embed, on the Instagram website. If you know the username of the person who has uploaded it, you don’t even have to be signed in; simply go to https://instagram.com/username to land on their profile page and find any photos/videos they have uploaded. Alternatively, sign in to your own account to easily access your own uploads as well as those from your followers and the people you’re following.

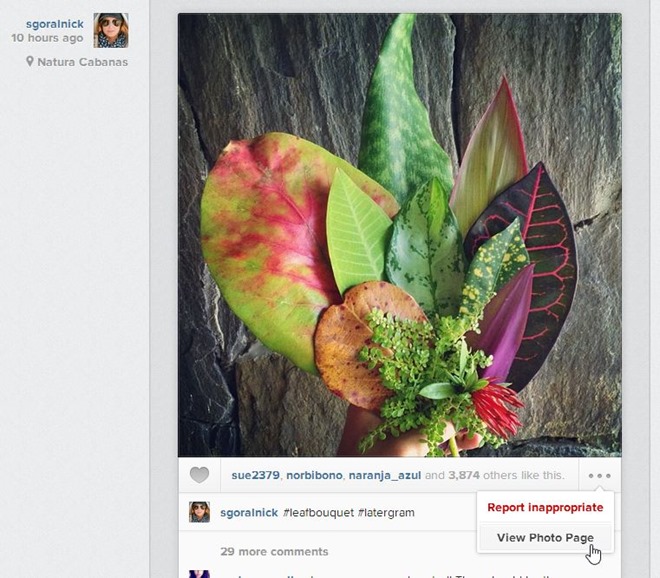
To use the embed HTML code, you will need to open the photo page for the item that you want to embed. On profile pages, that merely requires a click on the photo in question but for photos on the home page, click the three dots button that can be found next to each photo/video, followed by selecting ‘View Photo Page’. Just refer to the screenshot below if you face any difficulty finding that button.

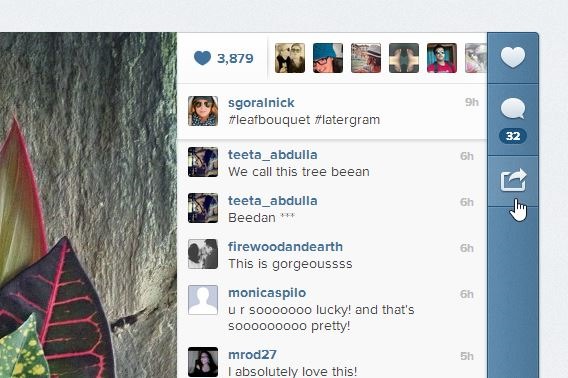
Once on that photo’s page, click the share button that can be found on the right side of the photo or video.

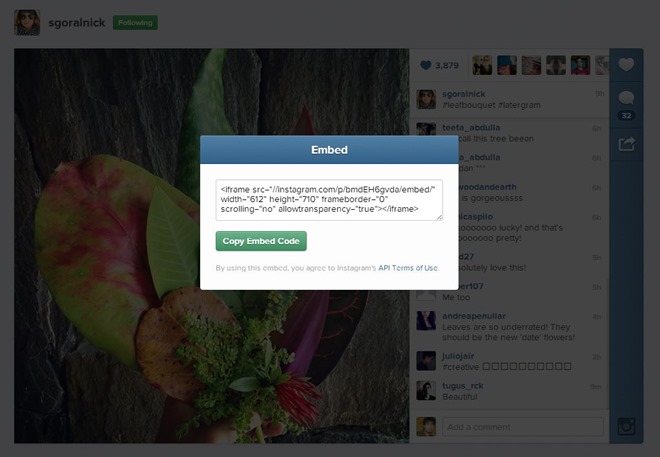
That’s it – Instagram will now display the HTML embed code for that photo or video, and you can copy and paste it into any website web page and the photo or video will appear there. You can also edit the code to change the height and width of the content to any size you want. The default size is usually around 640 pixels, but you simply change that to get your desired output; just make sure not to make it so large that it distorts the picture.

So what’s your say on finally having an official embedding method for Instagram photos and videos? Let us know in the comments below.

About time… Now all we need is a way to embed a live feed of a user account or hash tag… Now that would be really cool!