How To Embed Instagram Videos In Any Web Page
Vine was called the Instagram for videos but you will no longer hear that, because Instagram itself is now the Instagram of videos. After its latest update, Instagram lets you record fifteen second videos, apply filters to them, and share them on the service itself, Facebook and Twitter etc. Like it initially was with Vine, Instagram has not added an embed option yet, and users are looking for unofficial ways to embed the videos they make. Fortunately, there is a way to do that; the process is slightly complicated by doesn’t require any technical expertise. It works for all videos shared on Instagram, provided you have the link used to share it and that’s easy enough to get. So, let’s walk you through the process of embedding Instagram videos into any web page.
Before you start, a word of caution: videos may be subject to copyright and unless you’re 100% sure that it’s okay to use a video on your website, do not embed it. The super safe route to take is to just ask the owner if it’s okay to use their work.
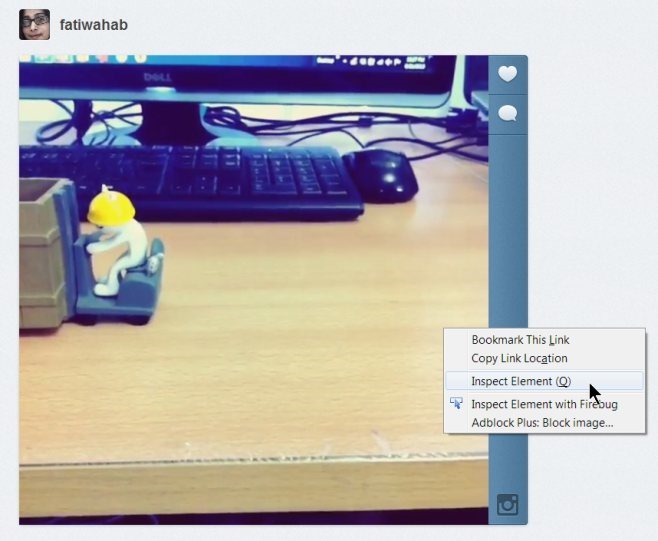
Open the video in your browser. Any browser with a basic web inspector tool will do just fine, though we think Firefox has the upper hand with its developer tools. Right-click the video and select ‘Inspect Element’ from the context menu.

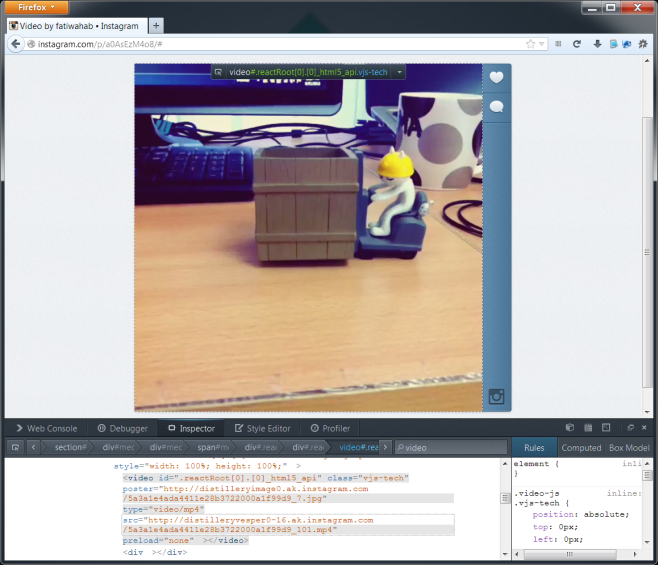
Firefox’s web inspector has a neat little search tool and that’s what will make things easier for you. Click the search button and type in ‘Video’ to search for the ‘Video id’ tag, which will give you the source i.e. the URL for the video. It should look like this:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="https://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="https://distilleryimage0.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_7.jpg" autoplay=""></video>
Here, two attributes are important: src and poster. Copy both links defined in these two attributes and open them in separate tabs for convenience.

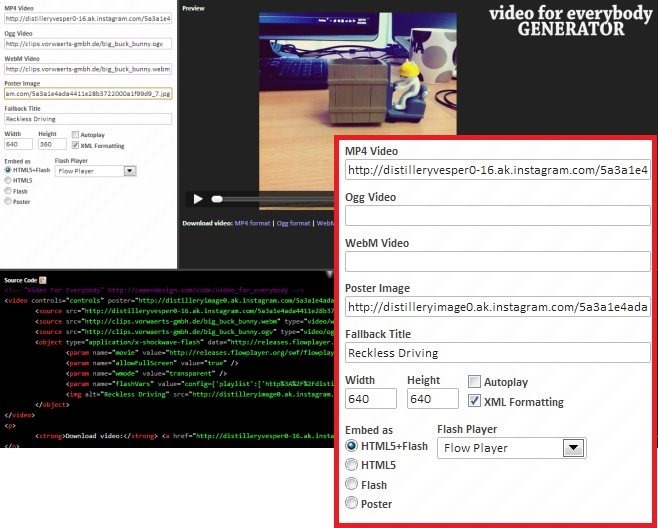
Now that you’ve got your links, What you need is to put it all together and get an embed code. Video for Everybody Generator is a free web app that you can use to generate the embed code. Of the two links you copied from the web inspector, the one in the src attribute that ends in .mp4 is for the video itself. If you paste that link in your browser, it will open the video at its source. Paste this link under ‘MP4 Video’ on Video for Everybody Generator. Next, take the second link (the one copied from the ‘Poster’ attribute) and paste it under ‘Poster Image’. Delete the links under Ogg Video and WebM Format.
You will now need to choose what type of video you want and whether you want it to play automatically, or only when clicked. You can embed the video as HTML5, Flash, or both. Set the dimensions of the video to 640×640 and hit Enter.

You’re all done. Simply copy the embed code and use it wherever you like. The video will look like this:
Download video: MP4 format
As you can see, a direct download link for the video will also be generated and placed under it. If you don’t want that, simply remove the part between <p> and </p> tags in the embed code that was provided to you by Video for Everybody generator.
[via Mashable]
