5 New Features & Changes In Firefox 15
Firefox 15 will graduate to the stable version tomorrow but can be downloaded now. The new version definitely has some new features, and like always, promises faster start-up and a few memory fixes. Apart from that, you will notice no cosmetic changes. Developers on the other hand can enjoy the additional support for HTML5 elements; <audio> and <video> support the played attribute, <source> can now be used for media attributes and Opus Audio Coded support (as per Firefox’s release notes). HTML5 isn’t just what’s new though. The previous version of the browser, Firefox 14, brought full screen support for Mac users, allowed you to opt in to enable plug-ins, added encrypted Google search and better support for gaming. Firefox 15 brings, in addition to the added HTML 5 support, a new layout view in the element inspector and a responsive design tool.

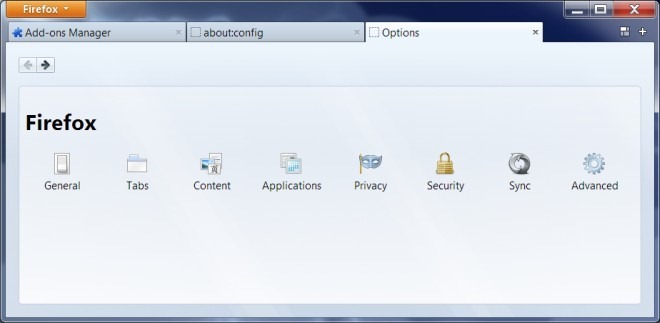
Options Now In Tab
Firefox seems to be designed on the principal that items like Downloads, Options, and Bookmarks should open in their own separate window while the main browser window is reserved for websites etc. Firefox 15 changes that by allowing users to view the Options as a tab in the main window. It’s similar to the settings tab that opens within Chrome. It is disabled by default, and to enable it you need to open the configuration page (about:config) and find browser.preferences.InContent. Double click to enable it (set its value to true) and Options will open in a tab.

Faster Debugger
This latest version also boasts a Faster Debugger. As per the official Mozilla site, this means JavaScript applications will run faster with it. The Spidermonkey’s interface has been redesigned and its impact on the the Debugger has been significant. The interface redesign means more than just a cosmetic change to Firebug; it means a change in functionality and hence a faster tool at your disposal.
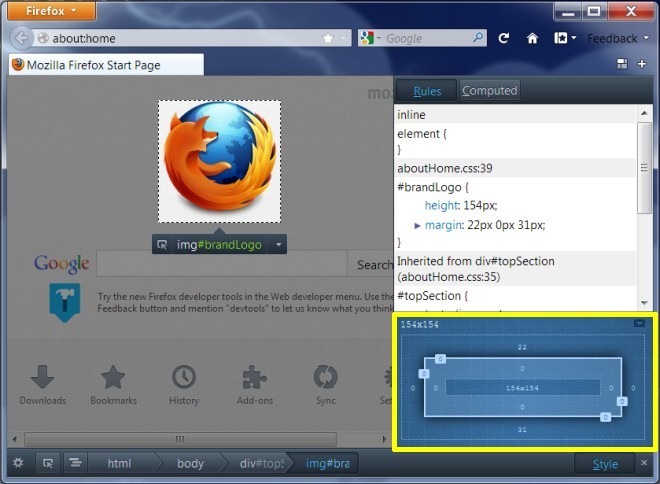
Element Inspector – New Layout View
Mozilla revamped Firefox’s element inspector a few versions back, and with Frefox 15 they make a new addition. Now, you can view the dimensions of an object, complete with height, width, padding etc. This not only gives you an accurate idea of how much area an element occupies, but also makes it easier to add and view changes to any one of the attributes applied to an object.

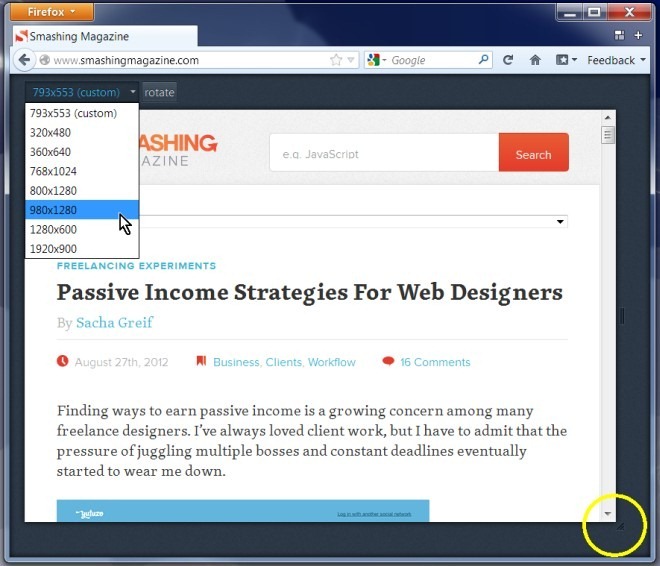
Responsive Design Tool
Firefox 15 has added a new tool for testing responsive design. As opposed to having to resize your browser window, this new tool, the Responsive Design Tool, makes the website itself resizable within the browser window. To enable the tool, go to Web Developer Tools and select Responsive Design Tool (Ctrl+Shift+M). You can drag the lower right corner of the page to resize the website and/or select a preset size from the dropdown menu in the upper left corner. The page can also be rotated.

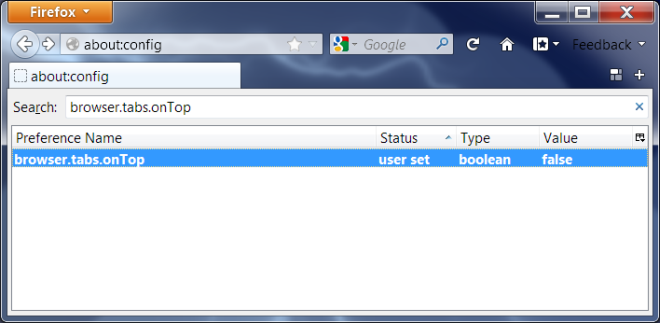
Tabs On Top Disabled
If you’ve always kept tabs on top, this new version might be slightly inconvenient since the option to keep tabs on top has been disabled. To enable it, go to about:config, find browser.tabs.onTop and double click to enable it (set the value to False). The feature, when it’s value is set to True disables the Tabs on Top option; setting the value to False tells your browser to stop hiding it.

You can check out all the changes that Mozilla has made in the official changelog. The changes aren’t huge and if you read the changelog, you will notice that the native PDF feature is limited to the Beta/Aurora channel. Had the feature made it to the stable version, end users would have something bigger to look forward to. It is good to know that Mozilla is working on native PDF support though, and hopefully it will only be another few releases before it arrives in the stable version.

This is why Firefox is gonna be my favorite and my best web browser….
On start-up today I was informed that Firefox 15 was installed. Now when I use my centre mouse button there is no response. I like to use it to open a link in a new tab. Is this a change that came with ff15, or do I have some other issue? (Centre clicking works fine in Google Chrome.)
Responsive Design Tool is very cool!
Responsive Design Tool is very cool!
..and still no retina support!
My browser.tabs.onTop is set to default, true and tabs are on top. “…double click to enable it (set the value to False).” ?
sorry, sounds a bit confusing. I’ve updated the post to clarify why setting the value to false will enable the feature.
That does not do what you say even in a fresh profile. As I said, the default is true and tabs are on top. Toggling it to false puts the tabs below & vice versa. The context menu option to enable/disable tabs on top does not exist with either setting.
can you double check to make sure you’re on the Release channel and not on the Beta channel?
I’m on the release channel.
that’s got to be some weird bug then. I’ve double checked it on my end.