Copy/Paste Spreadsheet Data And Convert It To HTML Tables
HTML editors make it exceptionally easy to create a web page. The tools available ensure you never forget to close a tag, and that you don’t accidentally apply an attribute where you don’t mean to. The WYSIWYG editors make it all the easier to ‘design’ a web page. That said, even the best HTML editors can give you problems and that’s where it helps to know how basic HTML works. One of the more complicated things you will do when writing HTML code is creating tables. Even with an HTML editor, you might find pasting data from a spreadsheet into an auto-generated table doesn’t go smoothly. Meet TABELIZER, a simple utility that lets you copy and paste data from a spreadsheet (Excel, Google Sheets, Calc, etc) and converts it to HTML code.
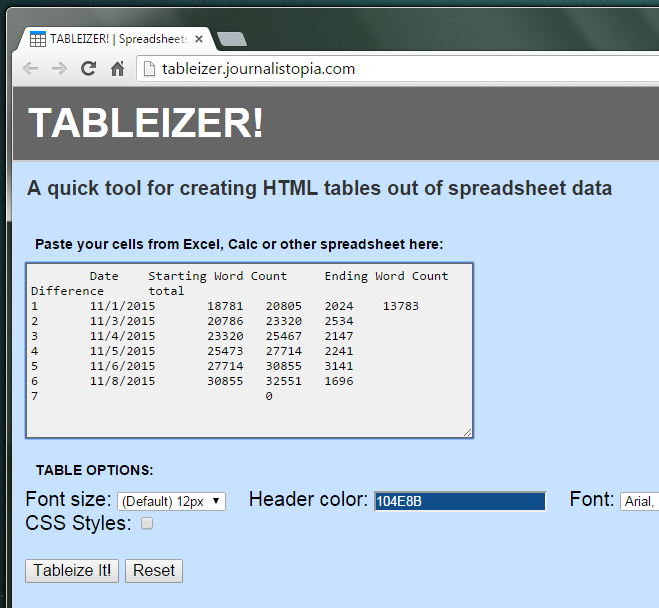
Visit TABELIZER and paste the cells from your spreadsheet that you want to put in the HTML table. It looks bad and kind of out of order when you first paste it but don’t let that bother you. Once you’ve pasted the cells, select the font size, type, and header color for your table, and click Tabelize it.
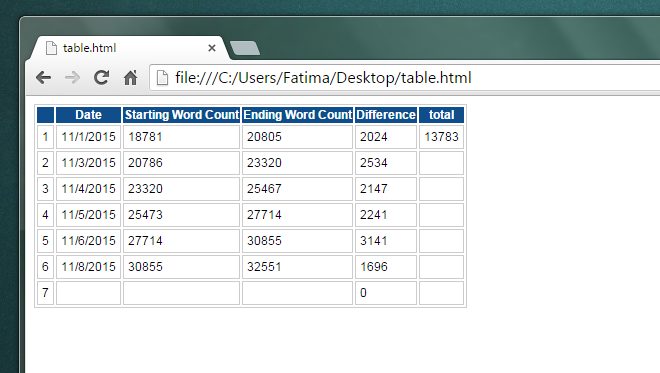
The field you pasted the cells in will be replaced with HTML code that you can add to your HTML file to get the table. Here’s what ours looked like. We pasted cells from a Google Sheets file.
Tabelizer is basic so you don’t have too many design options. You can still use the app to get the basic table frame and if you’re skilled at HTML/CSS, you can edit the code yourself. Alternatively, you can input the code in your HTML editor and use its design tools to make the table look better.