How To Change iOS App Icons Without Jailbreak [Guide]
Apple’s mobile operating system isn’t exactly known or praised for offering users a lot of control. In fact it is notorious for being a walled garden, with Apple pretty much enforcing upon users what it thinks is right, and not giving them many options to tweak it to make it suit their individual needs best. Without jailbreak, iOS offers significantly limited customization when compared to Android; you can’t replace the keyboard, switch to a different launcher, customize app icons… or can you? Yes, we’ve come across a method that allows you to change the appearance of your app icons without fondling saurik’s beard! Check it out after the jump.

As a matter of fact, there are two methods you can follow to achieve the same purpose. Icons created by the first method work only while online, since they rely on Safari to read an HTML file stored online to launch the app, while ones created using the second method work fine regardless of internet connectivity, since the icon profile is pushed straight to the device.
Disclaimer: While it is tested to ensure that it works safely, please follow this guide at your own risk. AddictiveTips will not be liable if your device or its data gets damaged in the process.
Online-Only Method For Custom Icons
This method comes from iFans forums user dancerdudes. It uses a very clever yet simple technique – the sort that make you go, “Why didn’t I think of this first?”. In essence, it saves a bookmark/icon holding information about your app’s custom URL scheme to your homescreen. Let’s get right to it.
Requirements
- Any online storage service like Dropbox or your web hosting account
- Icons for your apps. You can design them yourself, or search for “<app name> custom iphone icon” to see other people’s creations
- A plain text editor e.g. Notepad. Don’t use a rich text editor like WordPad or word processor like MS Word for the task
Instructions
Upload the PNG image file of the custom app icon to the public folder in your Dropbox. Save its public URL for later.

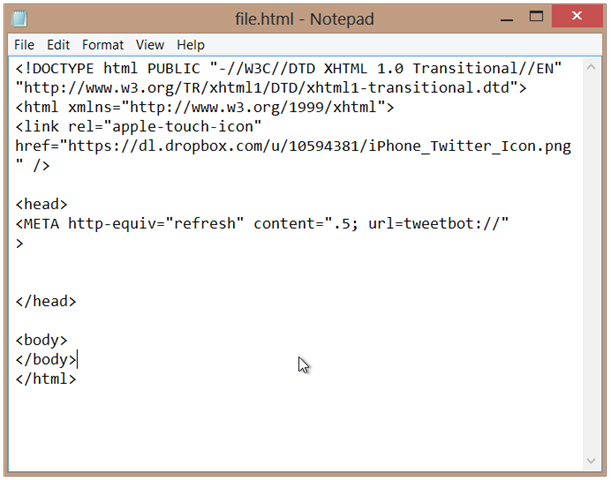
Open Notepad or any other text editor and paste the following code to it:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <link rel="apple-touch-icon" href="CHANGETHIS" /> <head> <META http-equiv="refresh" content=".5; url=CHANGETHISTOO"> </head> <body> </body> </html>
Replace the CHANGETHIS in the third line to the public URL for the custom app PNG icon you uploaded to your Dropbox Public folder.
Next, replace the CHANGETHISTOO in the fifth line to the URL scheme for your app. You can search for your app’s URL scheme from handleOpenURL. In my case, the URL scheme for launching Tweetbot is tweetbot://, so url=”tweetbot://” would be the result in my case.
The final text file should look something like this:

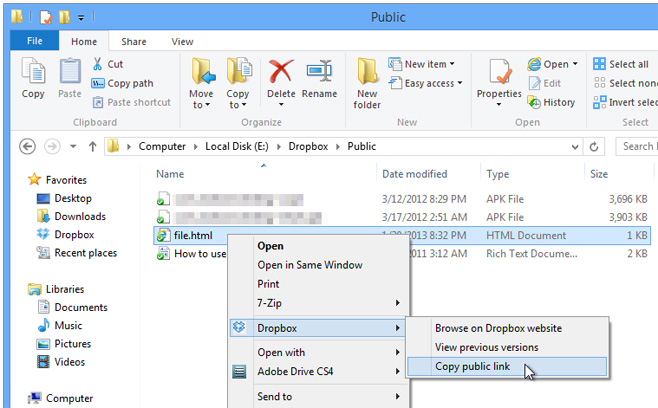
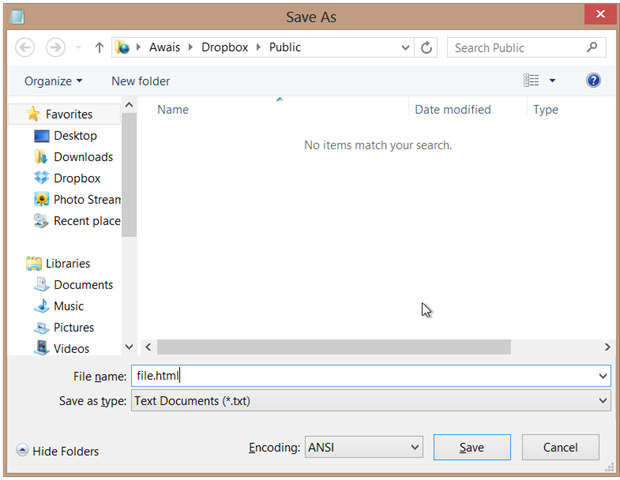
Save this as an HTML file. Notepad users can click on File > Save As.. and replace .txt with .html. Just make sure you don’t end up saving it as .html.txt and if that happens, remove the .txt part before proceeding. Upload this file to the Public folder in your Dropbox. Copy the Public link and save it to your iPhone.

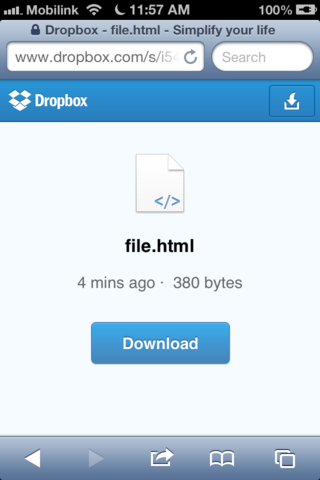
If you have the Dropbox app on your iPhone, launch it and navigate to the Public folder. Tap the HTML file you just uploaded there from your computer. Tap on the Share icon on the bottom left corner, and choose “Copy Link to Clipboard”. Open this link in Safari. You will see a screen like this:

Tapping on Download will launch the app. Go back to Safari, tap on the Share icon and choose “Add to Home Screen”. Give it a nice name and tap Add.

That’s it! Tapping on the icon will now open up the app after Safari reads the contents of the HTML file. This slight delay is something that you will have to deal with for now. For any queries regarding this method, please visit the official thread.
Offline/Online Method For Custom Icons
This method comes from chickenmatt5. It uses the iPhone Configuration Utility to make a configuration profile that includes your custom icon and the URL scheme associated with the app of your choice. You then load the configuration profile to your iDevice and install it to replace your usual icon with a custom icon. Here’s how it goes:
Requirements
- iPhone Configuration Utlity (Windows/Mac) installed on your PC
- Custom app icon
- Dropbox or any other service for transferring a file to your iPhone
Instructions
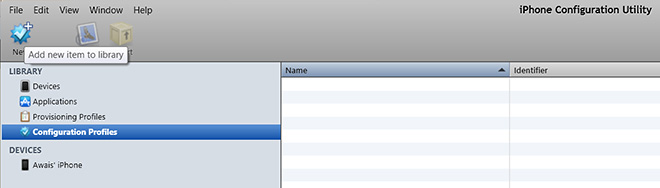
Launch iPhone Configuration Utility. Click ‘Configuration Profiles’ from the left column, then click ‘New’ from the top-left corner.

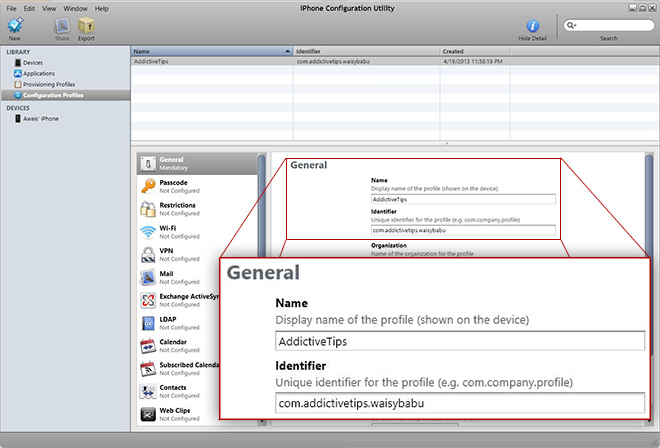
Add anything to the ‘Name’ and ‘Identifier’ fields under ‘General’, then choose ‘Web Clips’ from the column on the left and click ‘Configure’.

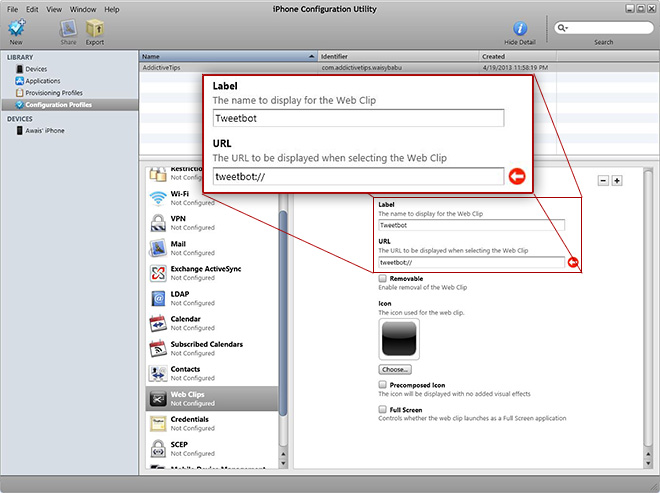
Enter name of the icon under ‘Label’. For the URL, go to handleopenURL and search for your app. When I searched for Tweetbot, I got tweetbot, which means in the URL, I will add ‘tweetbot://’ (without the quotes). Assuming that you already have the custom app icon available, choose it from under the ‘Icon’ heading.

Even after choosing an icon, you may get the black icon above. Ignore it and continue.
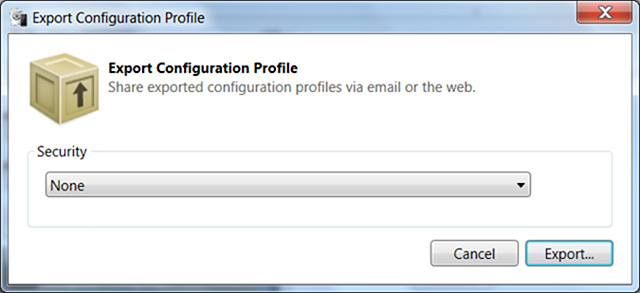
Click ‘Export’ from the top-left, choose ‘None’ under Security, and export the mobileconfig file to a location of your choice.

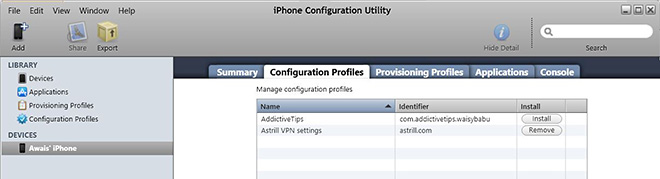
Now we need to transfer this file to your iPhone. For that, you can use iPhone Configuration Utility itself. Simply plug in your iOS device, click your device’s name from the left column, choose ‘Configuration Profiles’, and then install the webclip you just created.

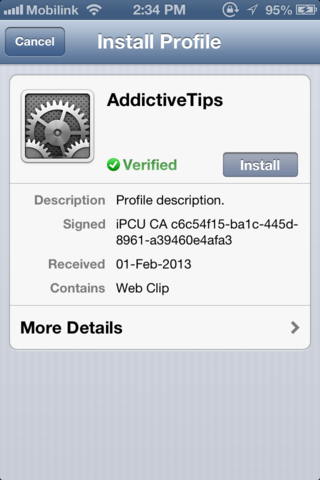
This will offload the mobileconfig file to your iOS device. Tap ‘Install’ on your device to set it up. Pay no heed to the warnings iOS throws at you.

You should now see the custom app icon on your home screen. Tapping to launch it without Internet connection will briefly display an error message. This delay is, according to the developer, completely normal, and the app will still launch.

For any further queries on this method, please visit the official thread on iFans.
If you liked this guide, you might also want to check out our short tutorial on creating transparent home screen icons without jailbreak.

Hi, when I try to upload the icon i get a message that says “value does not fall within the expected range”
what should i do?
Take a big dump. Or, continue, as it normally gives this error message, although the image selection still applies.