Test Websites On Desktop, Tablet & Mobile Resolutions With Screenfly
With the variety of different devices available to surf the web, it isn’t enough to have a website that you can view easily from your desktop. Websites not only need to render perfectly in different browsers but also on desktop PCs, tablets and mobile devices. While there are browser extensions available to help you view a webpage in a different resolution they don’t support all sorts of resolutions and many of them just shrink the viewing area as opposed to loading the mobile site. Screenfly is a free web app that lets you view a website on different screen resolutions; it supports Samsung Galaxy Tab, Apple iPad 1 & 2 and Motorola Xoom tablets among others and Apple iPhone 3 & 4, Google Nexus S, LG Optimus S among other mobile screen resolutions. It also supports different size desktop screens and different TV resolutions.

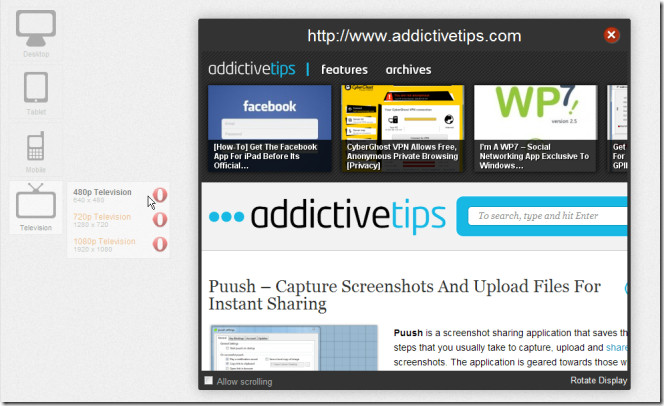
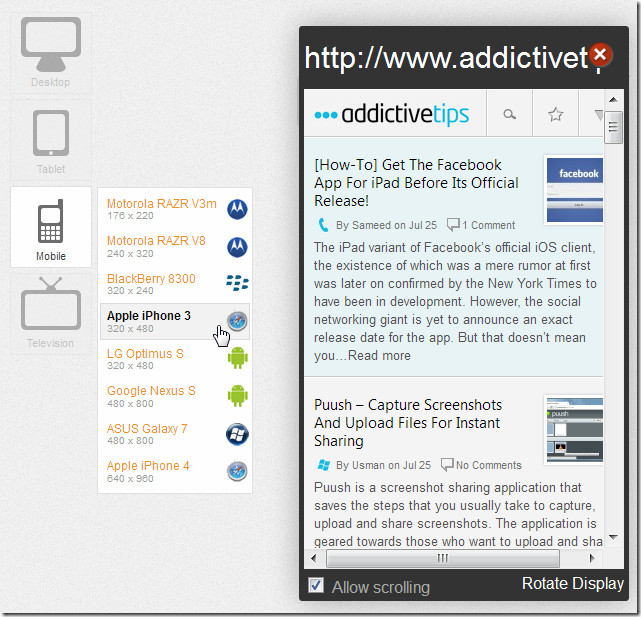
The site automatically detects if the URL you’ve entered has a mobile site and redirects you to it. To change between screen resolutions, click on the icon for the relevant device type and pick your model (if listed) or choose which device has the closest in screen resolution. You can turn device detection switching off by checking the No proxy server box when you enter the URL.
For some websites like Google, it opens the mobile site in the entire browser. While you can scroll through the site and open links, you can’t ‘operate’ it meaning you can’t login to Facebook or download apps from the Android market because the app only renders screen resolution and does not add any sort of functionality that would support mobile apps.



Kool 🙂
nice!