Layer Styles CSS Generator Creates Shadow, Background & Border Effects
CSS makes life simple and websites a whole lot better but there’s still no such as thing as anything being too simple. While CSS may make it easy to apply styles to webpages, creating even a moderately complex CSS can take time. Layer Styles is a CSS generator that lets you create shadow, background and border effects for layers (text or image) using controls that are similar to Photoshop’s layer effect controls.

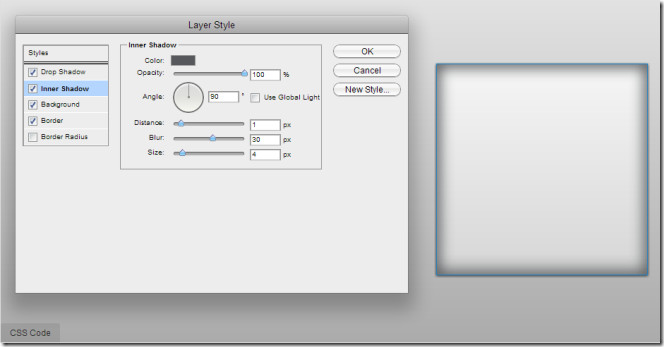
Layer Styles generates CSS code for five different kinds of effects; Drop Shadow, Inner Shadow, Background, Border and Border Radius. You can choose the color, the distance from the object/layer, the blur and the size of both drop shadow and inner shadow. Background color can be changed to either solid or gradient with nine background presets available for the gradient option. You can also add a solid, dashed, or line frame effect in borders. The Radial effect lets you round out borders of the layer.

Once you’ve created the effect you want using the controls, click the CSS button in the bottom left corner and the code will be generated. The square in the middle lets you preview all effects that you apply from the controls. This CSS generator is useful if you want to add any of the five effects to a defined column, an image or text box on a web page.
