Identify Fonts Used On Websites With What Font [Chrome]
You can identify fonts used in images with the help of sites like MyFont but if you like the look and feel of a web page and need to find the combination of fonts used and the size of the text, you have to search through the site’s HTML code. If more than one font has been used, it will be even harder to check which font has been used where. WhatFont is an extension for Chrome that tells you which fonts have been used on the site and it’s attributes.
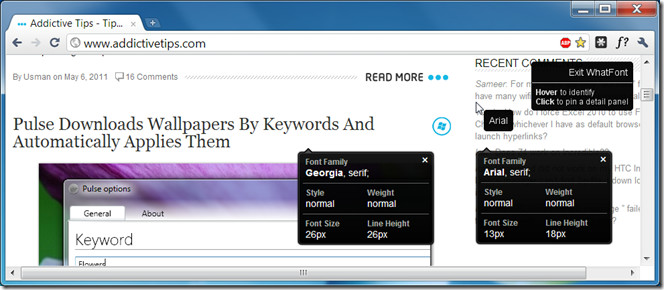
The WhatFont button appears when it’s installed. Click on the button and mouse over any font to find out which one it is. You can right-click on the web page and the extension adds a small box that tells you which font family the font is from, what font size has been used, the weight (whether the text is normal, bold or italic) and the line height. It can identify and give complete details of all fonts used anywhere on a single page of a website. The extension does not identify fonts used in images.


This tool does not tell you want font is ACTUALLY being used, it only tells you what font style is being applied. A CSS style can list fallback fonts in case the characters are not present in the preferred font. If that fallback behavior is happening, WhatFont gives you no clue about it.
I think using bookmarklet is easier, as it works on any modern browser. Instruction: http://chengyinliu.com/whatfont.html#whatfont-install-bookmarklet