Design Desktop App And Web UI Prototypes With Mockup Builder
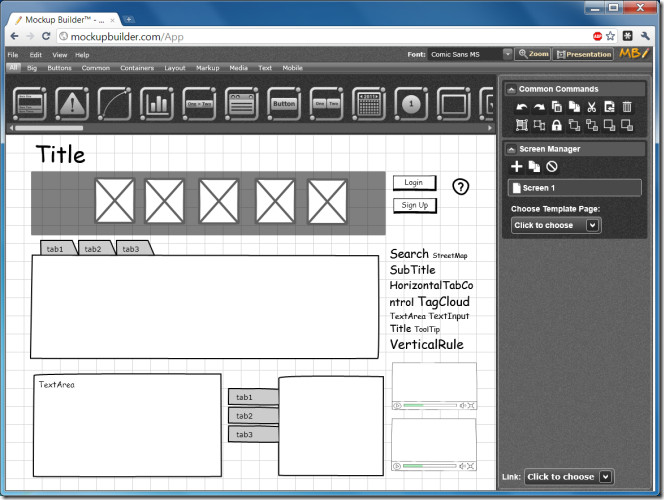
Creating a half-way presentable sketch of anything to a client can take up a lot of time and one of the main reasons desktop app and web UI mock ups take so long is that they have to make sense and a bunch of scribbles on a piece of paper aren’t enough to impress a client. Mockup Builder is a free web app that lets you design mock ups for websites and desktop apps using a simple interface. It’s preloaded with a whole range of web and desktop app UI containers, media playback and track navigation buttons, buttons, text boxes, date picker, Gantt chart, breadcrumbs, site navigation controls, sample desktop app wizards, error message icons, vertical and horizontal scrollbars and so on. The Mock ups can be sent to clients for feedback or can be presented right from the app interface.

You can add multiple screens to your mock up, all screens are linked to each other. You can switch between, delete or add new screens from the screen manager in the right panel. Screens can be saved in PNG, PDF and MBP (Mockup Builder editable format) from File – Save. Screens can be shared with anyone via email.
A desktop app for Mockup Builder is also available, it opens in its own window (no browser needed) and works online. To download the desktop version, right click on either the right panel or on any of the UI controls and select install Mockup Builder on this computer.

Totally agree!
Guys, its internet and people have millions of apps here. If you don’t like some thing or don’t need some thing doesn’t mean that its just crap.
There are different needs for different nature of design and work. So its normally said that if you don’t like the bus, get off and take a new one…..no offense Regravity and Oleh!
IT would be great to hear your comments on this matter, I mean what do you think is important for you in such tool.
thanks
YAY! Another Mockup Builder… oh… wait… it uses Silverlight… move along, nothing to see here…