CSS3.0 Maker – Get CSS Code For Border, Box Shadow Effects & More
We’ve reviewed a couple of CSS code generators before like Layer Styles and the ThemeShock CSS Drop Shadow Generator. Both are excellent but limited since they generate code for a single effect only. CSS3.0 Maker is a an auto CSS code generator that generates code for border, text shadow, box shadow, outline effects and skew, scale or rotate an element. You can work on multiple CSS files (different styles in each file) by creating different files. Code is downloaded as an HTML file and CSS is added as an internal sheet. The service tells you what version of Chrome, Firefox, Internet Explorer, Safari and Opera the effects will render in and which mobile devices will support it.
To create multiple files, you will be required to sign up for a free account. The service can otherwise be used without creating one. Oddly enough, the site lets you add more effects when you aren’t logged in. Additional effects that are available (when logged out) are Gradient, Animation and Transition effects. When used as an unregistered user, the site does not let you add multiple effects. If you choose to use the service without registering for an account, you will see a horizontal bar just below the site header that lets you select different effects.

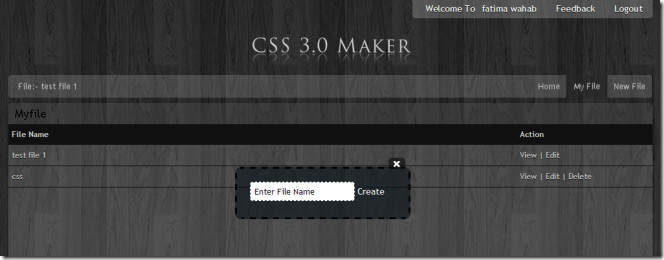
If you want to add multiple effects, sign up for a free account and create a file. You can create a file by clicking New File on the home page or by going to My Files. Enter a name for your file. Select Edit and all changes that you make are saved to this file. Go to the Home tab to start editing effects.

To move between different effects, use the drop down menu on the Home tab. To change the color of the element and adjust its opacity, go to the RGBA effect. To add a border or change border styles, go to Border Radius. The Text Shadow and Box Shadow effects create a drop shadow effect behind the element or the text. You can skew and scale it from the CSS Transform effect and offset the border from the element from the Outline Offset effect.

Once you’ve made all the changes and applied the effects you need, click Save and then Download, to download the file. Make necessary changes and you’ve got your CSS ready to go. The service is excellent if you want to experiment with design or, if you just need to experiment with a slew of CSS effects for a particular project.


i want a new login from…..