CSS Usage: View CSS Rules Used On Web Pages & Export File [Firefox]
Have you ever come across a website and found yourself curious about the styles they’ve used on it? Whether you’re a professional designer working on a site or just learning CSS as a hobby or a side project, checking out how different sites have implemented CSS opens your mind to the many ways you can use it in your own projects. CSS Usage is a Firefox extension that lets you see the CSS rules applied to any web page and also lets you export the CSS sheet in a new tab.
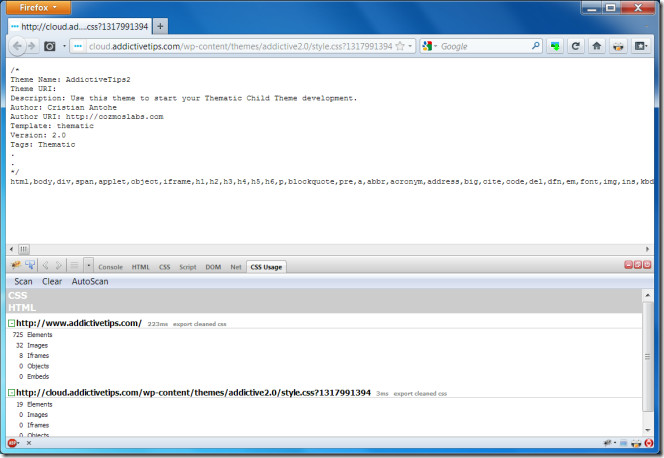
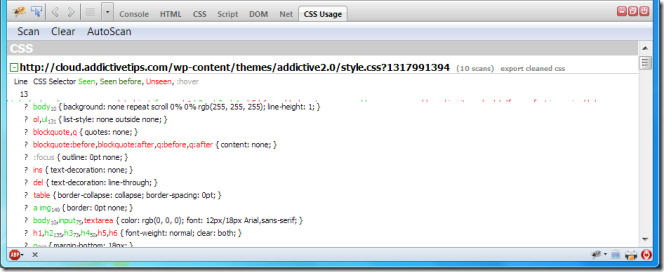
To use the extension, you must have Firebug installed as it extends Firebug’s functionality. Once installed, visit a website and open Firebug. An additional tab CSS Usage will be added to the Firebug interface. Click the tab and hit the Scan button. All CSS rules applied and the number of times each has been used on the web page will be listed.

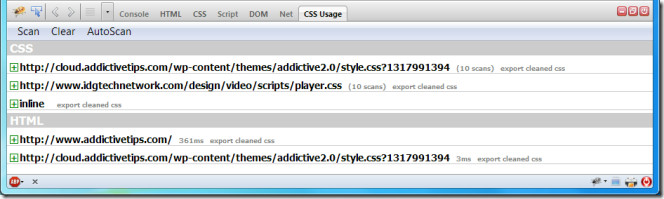
There may be more than one CSS file used on a web page, expand and collapse them to see each file and its contents.

You can set the extension to automatically scan each page you visit by clicking the Auto Scan button. The button toggles auto scan on and off. As you visit each page on a site, the extension will automatically scan it for the applied CSS rules and load it accordingly. To view the CSS file itself, click the bold black file name and the file will open in a new tab.
While the layout of the CSS file can stand some improvement, it is nevertheless good enough for you to get an idea of how different style have been.
Install CSS Usage Extension For Firefox