ColorHexa: Comprehensive Color Tool With Support For Gradient Creation [Web]
When graphic designers and web developers design websites, they come across colors in multiple formats, such as RGB, HSL, Hexadecimal, HSL, CMYK and more. Finding the perfect color for your websites might not be a difficult task, but finding the exact match in a different format can sometimes be a problem. This is where ColorHexa, a simple tool, can be of great help. It provides web developers with detailed information about colors in almost any format. All you have to do is, simply type the color code, and ColorHexa will give you a detailed description. It will also automatically convert the color to its equivalent value in Hexadecimal, Binary, RGB, CMYK, HSL, HSV, CIE-Lab, Hunter-Lab, XYZ and so on. Furthermore, ColorHexa allows you to blend colors and create gradients between two or more colors. This tool also generates matching color schemes relevant to a particular color, such as complementary, split complementary, analogous, triadic, tetradic and monochromatic colors.
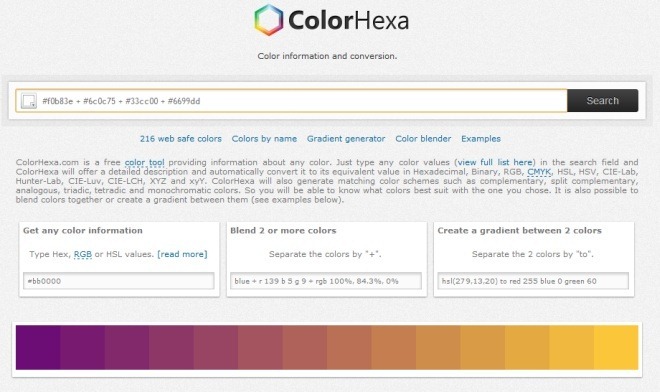
Users will find a number of options on ColorHexa’s homepage. Five basic categories are displayed at the top the of the page, which are 216 web safe colors, Colors by name, Gradient generator, Color Blender and Examples. ColorHexa easily allows you to get color names, Hex, RGB and HSL values for hundreds of colors. To learn about the different color formats and how to enter a query, click the Examples category. For instance, to enter Hexadecimal values, just type #ff000, ff000 or f00. For RGB values, enter RGB followed by the values, or simply enter the color and then the value. For example, red 166, green 83, blue 0. Alternatively, percentages can also be used instead of numbers.

To get color information, simply type the Hex, RGB or HSL values, and to blend two or more colors, type the colors separated by “+”. In addition to that, create a gradient by entering two colors separated by “to”.
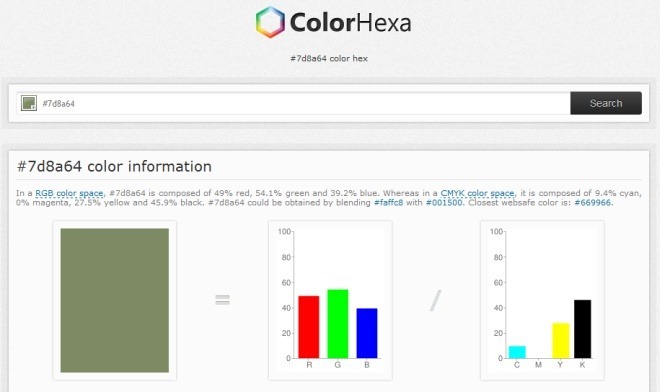
When you enter a Hex, RGB or HSL value, or when you blend two or more colors, ColorHexa displays color information for the color that is created. The color information gives you details about the RGB and CMYK compositions. It also displays information about how the color could have been obtained by blending two distinct colors, and gives you the hexadecimal value for the Closest websafe color.

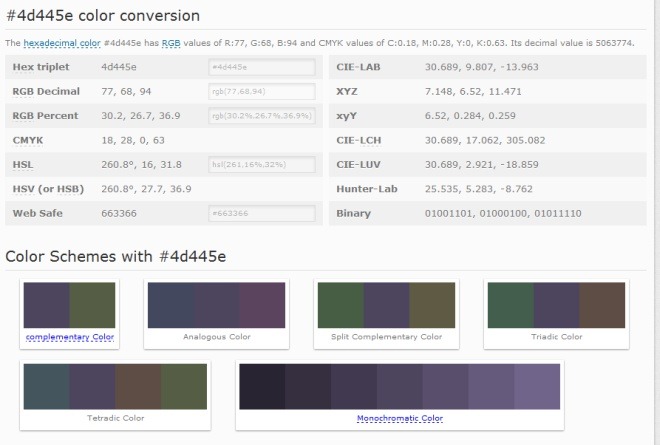
The color conversion category displays values for all the formats in a neat table, whereas the color schemes category displays Complementary, Split Complementary, Analogous, Triadic, Tetradic and Monochromatic colors.

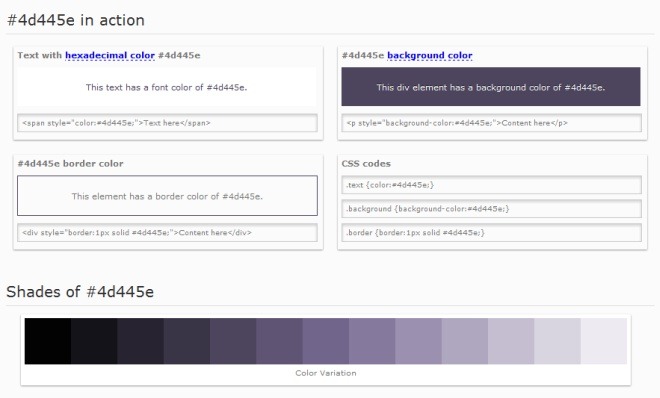
At the bottom of the page, you will find the action category, which offers users with CSS codes for font, border and background.

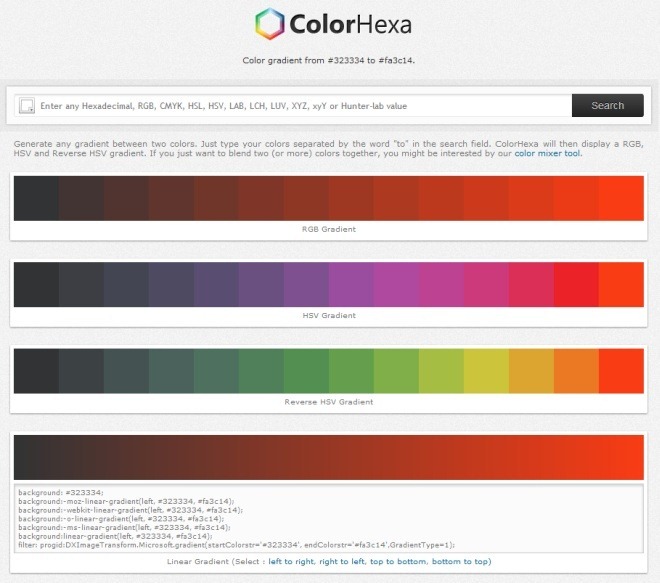
To generate a gradient between two colors, simply type your colors separated by the word “to” in the search field. ColorHexa will then display a RGB, HSV and Reverse HSV gradient. If you want to blend two or more colors together, click the color mixer tool option.

ColorHexa is a great app that allows web designers to easily find their desired shades and colors in almost any format. It gives users detailed information and works as a quick color code converter.

This one’s a fabulous app. Being a web designer, I’m gonna find it very useful. Thank you for sharing!